みなさんこんにちは!
イザナギです。
現在もコロナウイルスが世界中で蔓延していて大変ですよね。
私もすごく心配です。
みなさんも、気をつけてくださいね!
さて、今回ですが現在まで作成してきたNuxt.jsを用いたWebアプリケーションを開発しWeb上へデプロイしました!
やったー!(そんな難しいことは何もしてないんですけどねwww)
今回はそのことについてまとめていきたいと思います!
Nuxt.jsをHerokuにデプロイ
まずは、Nuxt.jsで作成したものをWeb上にデプロイしていきます。
今回は、Herokuを用いてデプロイしました。
なので、Herokuでのデプロイ方法も書いていきます。
Herokuに登録
まずはHerokuに登録しましょう!
クラウド・アプリケーション・プラットフォーム | Heroku
Herokuへの登録は今回は載せませんが、以下の記事などを参考にして見てください!
Heroku初心者がHello, Herokuをしてみる - Qiita
Herokuで新規アプリを作成
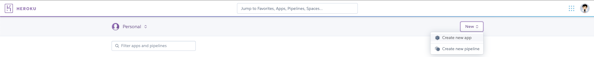
Herokuにログインしたら新規アプリを作りましょう。
新規アプリは、下記画像のように「Create new app」からできます。
その後は、手順に従ってください。
Heroku CLIをインストール
まずは、ターミナル (コマンドプロンプト)でHeroku CLIをインストールします。
brew install heroku/brew/heroku
これは、ターミナル (コマンドプロンプト)などで「heroku」コマンドを利用できるようにするものらしいです。
インストールが終わりましたら以下のコマンドを起動し、herokuにログインします。
heroku login
コマンドを起動すると以下の画面が出てきますので「log in」を押します。
以下の画面になればログイン完了です!
Nuxt.jsで設定
package.json
Nuxtプロジェクトの中の「<strong>package.json</strong>」に以下の項目を追加します。
"scripts": {
〜省略〜
//追加
"heroku-postbuild": "npm run build"
}
Procfile
プロジェクト直下に「Procfile」ファイルを追加し、以下を書き込みます。
web: nuxt start
これで、Nuxt.js側での設定は終了です。
環境変数等の設定
ターミナル を開き以下のコマンドを実行します。
heroku config:set NPM_CONFIG_PRODUCTION=false$ heroku config:set HOST=0.0.0.0$ heroku config:set NODE_ENV=production
こちらは公式にも書いてある手順ですね。
Deploy Nuxt on Heroku
もし、Nuxt側で「.env」ファイルなど環境変数を使用している場合は、Heroku側でも適応させる設定が必要になります。
方法はいくつかあります!
- 「heroku-config」を使う
- 「コマンド:heroku config:set」を使う
- Herokuで手入力
まあ「.env」ファイルを作成しているのであれば、「heroku-config」を使う方法が一番簡単ですね!
とりあえず、一つ一つ簡単に説明していきます。
「heroku-config」を使う
「.env」ファイルなどが設定してある時に使います。
「.env」ファイルの設定をHerokuに簡単に反映できます!
まずは、ターミナル (コマンドプロンプト)で以下のコマンドを実行し、「heroku-config」をインストールします。
heroku plugins:install heroku-config
その後に、以下のコマンドを実行し「.env」ファイルの内容をHerokuに反映させます。
heroku config:push
これで、Heroku側で環境変数が使用できるようになりました!
「コマンド:heroku config:set」を使う
こちらはちょっと面倒な作業になります。
ターミナル(コマンドプロンプト)で以下のコマンドを実行し、一つ一つ設定していきます。
heroku config:set "環境変数" = "値"
複数あると結構めんどいですよね。
Herokuで手入力
こちらも比較的めんどいです。
Herokuで作ったアプリの設定画面を開き「setting」を開きます。
すると以下の画像同じものが出てくると思いますので、
「Reveal Config Vars」をクリックし、一つ一つ入力していきます。
Herokuにデプロイ
最後にHerokuにデプロイしていきます。
gitを利用
デプロイには「git」を利用しますので作成しておいてください。
プロジェクト下に移動し、以下のコマンドを実行します。
git init
git add .
git commit -m '何らかのメッセージ'
Herokuのpush場所を登録
アプリを登録するHerokuプロジェクトを指定します。
heroku git:remote -a 'Herokuプロジェクト名'
あとは、Herokuにpushして終了!
git push heroku master
アプリを更新する時の注意!
「git add . 」「git commit -m '何らかのメッセージ'」などで、コミットを行わないと「git push heroku master」をしても反映されませんので注意してください!
*私も何度悩まされたことかwww
まとめ
今回は、NuxtアプリをHerokuにアップした時の設定方法についてまとめていきました。
Web上へのデプロイはHerokuでしか行ったことがないのですが、簡単にできるのでいいですよね!
しかし、いきなりWeb上にデプロイを行ったので、エラーも発生してしまいました。
それは、記事が長くなりそうなので、次回書いていきたいと思います!
それでは、今回はここで筆を置かせていただきます!
最後まで記事をご覧いただきありがとうございました!