みなさんこんにちは!
イザナギです!
最近、家にいることが多いためパソコンばかり触ってますねwww
お外で遊びたい...
でも、しばらくは我慢ですね。
ただ家にいてもつまらないので、これを機会にNuxtのライフサイクルについて再度調べてみることにしました。
Nuxtについて
今回はNuxtのライフサイクルについてまとめますので、Nuxtについては以下の公式ページを見てください。
Nuxt.js - ユニバーサル Vue.js アプリケーション
Nuxtのライフサイクルについて
では本題です!
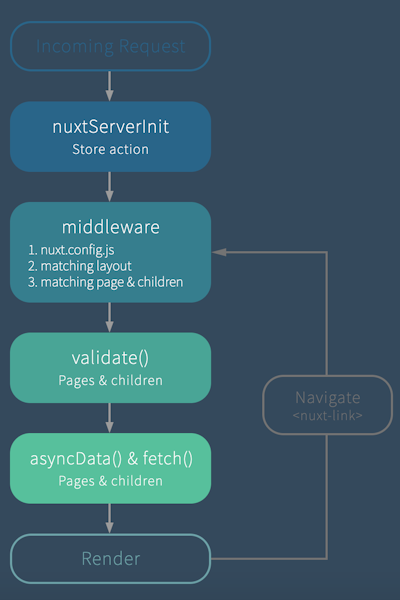
こちらが、公式ページから拝借したNuxtのライフサイクルのメソッドになります。
nuxtServerInit
これは、Vueのstoreを初期化などに使用することができるらしいです。
ページを離れたときに、状態を維持する時や認証データを初期に入れるときに使用するらしいです。
middleware
固有の処理を書くときに使用するっぽいです。
公式には以下の通り記述してあります。
ミドルウェアを使うと、特定のページやいくつかのページのグループがレンダリングされる前に実行されるカスタム関数を定義することができます。 https://ja.nuxtjs.org/guide/routing/#%E3%83%9F%E3%83%89%E3%83%AB%E3%82%A6%E3%82%A7%E3%82%A2
つまり、レンダリングする前の処理をかけるということですね!
また「nuxt.config.js」に全ページ共通の処理を書くことができます。
validate
これは、新しいルート(ページ)に移動するときに毎回呼ばれるメソッドらしい。
テキストや変数へのvalidateではなく、ページに関するvalidateです。
validateしてエラーが出た場合にエラーページの表示や想定外のエラーを投げることもできるみたいです。
asyncData
コンポーネントのデータをセットする前に非同期の処理を行える https://ja.nuxtjs.org/api/
Axiosなどで非同期処理を行うときに使用するらしいです。
非同期処理で得たデータをそのまま、データとして返します。
さらに、asyncDataでreturnしたデータをテンプレートに書く際には「this.」をつける必要がありません!
fetch
こちらもasyncDataと同じく、非同期通信などで使われるらしいです。
しかし、asyncDataとの違いはstoreに格納するために使用されています。
render
ここで、コンポーネントがレンダリングされるらしいです。
renderの中には「beforeCreate」「created」のメソッドがあります。
これらはVueのライフサイクルメソッドですね!
beforeCreate
インスタンス生成前に実行されます。
ですので、data()のデータは参照できないらしいです。
created
インスタンス生成後に実行されます。
data()のデータは参照を参照できますが、Elementプロパティは呼ばれていないらしい。
まとめ
今回はNuxtのライフサイクルメソッドについてまとめて見ました。
それでは、今回はここで筆を置かせていただきます!
最後まで記事をご覧いただきありがとうございました!