みなさんこんにちは!
イザナギです。
前回から引き続き、Rails・Vueを用いて何かしらのサービスを作ろうとして頑張ってます!
使用するツールとしては、
- docker
- Rails
- Vue.js
で作成しています。
環境設定はバッチリ整い、いざ何を作ろうか考えた時に「leaflet」というサービスを見つけました。
無料で地図が使えるので「おっ!これ便利じゃん!」と思い早速実装し始めました。
しかし、結果からいうとうまく起動しませんでした。
今回はそれについて記事にしていきたいと思います。
「leaflet」とは?
ちなみにみなさんは「leaflet」についてご存知ですか?
簡単にいうと、無料の地図ライブラリです。
Leaflet - a JavaScript library for interactive maps
JavaScriptのライブラリであり、CDN版・ダウンロード版があります。
カスタマイズ性がすごい?らしいので、今回利用することにしました。
今回の実装方法は?
今回はVueによる実装がしたかったので、yarn installによってleafletをインストールしました。
実装は、Qiitaなどに記載している方法で試しました。
Vue で地図を表示する無料で最短の道
しかし、画面に地図が出てきませんでした。
Chromeの検証機能で、調べてみたところ、画像はダウンロードできてはいるが CCSで表示されないようにされていました。
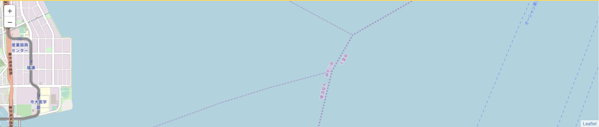
なので、表示できるようにCSSを変更したところ地図が表示できました!
よかった!
と思いきや、動作がおかしくなっていました。
地図をスクロールしてもマップが変わらないのです!
これでは、静止画としてはいいかもしれませんが、動かしたいときには利用できませんよね。
なので、別の方法を取ってみることにしました。
vue2-leafletをインストール
先ほどのleafletをインストールしたまま、「<a href="https://github.com/vue-leaflet/Vue2Leaflet">vue2-leaflet</a>」をインストールしてまた表示させようとしました。
しかし、さっきと同じ現象が起きてしまいました。
原因は何か?
原因がなぜか調べてみるとこんな記事を見つけました。
Leaflet with Rails 6 default config · Issue #6837 · Leaflet/Leaflet
「without using any frameworks」と書いてあり、
もしや他のフレームワーク(Rails)を使用しているときは使えないのでは?と感じました。
確かに、Nuxt.jsで利用したら正常に地図が出ました。
また、Railsの方でleafletを利用しなかったからということも考えられます。
GitHub - axyjo/leaflet-rails: This gem provides the leaflet.js map display library for your Rails 5 application.
Rubyには上記のようなleaflet用のgemもあるので、
こちらを利用すれば表示できたのではないかと今更ながら考えております。
まとめ
今回は地図を無料で表示できるライブラリ「leaflet」をRailsとVueを組み合わせて、使った時のことについて書いてきました。
現在ではRailsを外してNuxt.jsで開発し、必要に応じてRailsをAPIとして利用しようかなと考えております。
その過程で、「leaflet」を利用していますが、現在のところでは問題なく使えています。
やはり、Railsとの間で何らかのエラーが起きていたのかもしれませんね。
また、何かありましたら記事を更新していきたいと思います。
今回はここで筆を置かせていただきます。
最後まで、記事をご覧いただきありがとうございました!