みなさんこんにちは!
イザナギです!
コロナショックの影響で経済や生活でもいろいろ影響がありますよね。
最近もですが、マスクがなくなったり、ティッシュが少なくなったり、ほんと生活に支障が出ています。
さて、そんな世の中ですので毎日ニュースチェックは大事ですよね。
皆さんもニュースアプリなどで確認していることでしょう。
そんな、ニュースアプリを簡単に自分で作れるです。
自分で作れるということは!
カスタマイズ性が高いということ!
自分好みのニュースアプリが作れちゃいます!
ですので、今回は簡単にニュースを取得できる「News API」についてご紹介しようと思います!
News APIとは
News API – Search News and Blog Articles on the Web
文字通りニュースを取得できるAPIです。
{"status": "ok",
"totalResults": 3586,
-
"articles": [-
{-
"source": {"id": null,
"name": "Slashdot.org"},
"author": "Blockchainx",
"title": "Understanding the Initial Coin Offering Concept: What is ICO Fundraising?",
"description": "People who want to be involved in the Initial Coin Offering must do their research and work carefully.With the increasing popularity of crowdfunding, the Initial Coin Offering (ICO) has become the latest project in raising funds and capital needed to start a …",
"url": "https://slashdot.org/submission/11366188/understanding-the-initial-coin-offering-concept-what-is-ico-fundraising",
"urlToImage": null,
"publishedAt": "2020-03-19T10:23:12Z",
"content": "People who want to be involved in the Initial Coin Offering must do their research and work carefully.With the increasing popularity of crowdfunding , the Initial Coin Offering (ICO) has become the latest project in raising funds and capital needed to start a… [+11787 chars]"},
・・・
}
こんな感じのデータが取れます。(一部抜粋)
今回、使用するツール
今回はNuxt.jsを用いて開発していきたいと思います。
使っているものは以下の通りです。
- Nuxt.js
- newsapi(ライブラリ)
News APIに登録
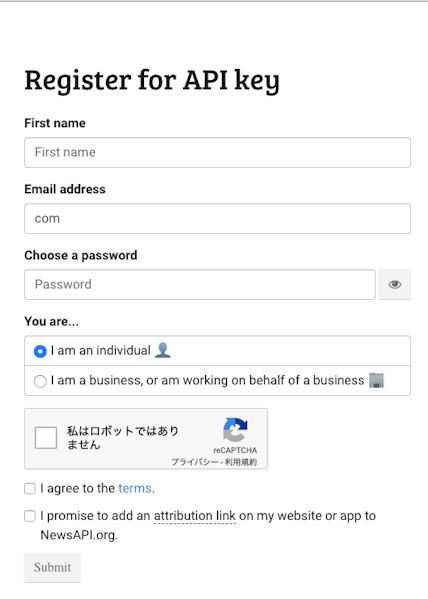
まずは「News API」に登録しましょう!以下のサイトにアクセスし、登録を行います。
https://newsapi.org/
登録は名前、メール、パスワード、個人・ビジネスなどだけです。
クレジットカードの登録が要らないのは嬉しいですよね!
アカウント作成後、APIキーが載ったページに移ります。
newsapi(ライブラリ)をインストール
非公式らしいですが、「newsapi」をインストールすればNuxtで「News API」を利用できるみたいです。
bzarras/newsapi
npm install newsapi --save
データを取ってみる
では、データを取ってみましょう!
今回は、公式にも書いてあるとおり「node.js」のコードを利用します。
Node.js client library - News API
データの取り方は複数あるみたいですね。
今回は「/v2/everything」を用いていきたいと思います。
created() {
// NewsAPI
const NewsAPI = require('newsapi');
const newsapi = new NewsAPI(”APIキーをいれる”);
// キーワード検索
newsapi.v2.everything({
q: 'キーワードを入れる'
}).then(response => {
var news = response.articles;
this.news = news;
// ローカルストレージに保存
this.$store.commit("getNews", this.news);
});
},
ほとんど、公式通りですね。
私の場合はリロードした時も使えるように、ローカルストレージに保存を行ったりしています。
実際、コンソールに出してみると以下の通りになります。
ちゃんとデータが取り出せました!
キーワード検索「q」
検索するキーワードを選択しています。
今回は「q」しか使いませんでしたが、他にもオプションは多数あります。
カテゴリーを絞る「category」
現在のカテゴリは以下の通りみたいです。
- business
- entertainment
- general
- health
- science
- sports
- technology
国別検索「country」
国別でも検索ができます。
ちなみに日本は「jp」です。
他にも多数の検索の仕方があります。
まとめ
今回は「News API」をNuxtで使ってみました!
いろんなニュースが取得できて面白いですね。
これから、今作ってるNuxtのアプリケーションに組み込んでいきたいと思います。
では、今回はここで筆を置かせていただきます!
最後まで記事をご覧いただきありがとうございました!