HTMLなどの文法チェックが楽!?「Dirty Markup」とは?
みなさんこんにちは!
イザナギです!
みなさんはサイトを作るときにデザインとか気にして作ってますよね。
ですが、HTML・CSSの文法が間違っていたり、改行が見づらくて読みにくくなってしまったりすることってありませんか?
そんなときにおすすめなのがこのツール!
「Dirty Markup」です。
このツールはなんと、文法のチェックをしてくれるだけではなくコード整形やインデント作業も行ってくれます!
コードのチェック機能
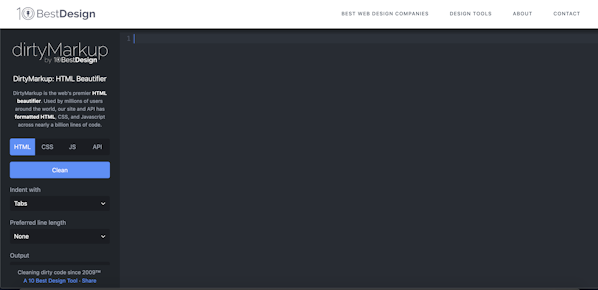
画面はこのような画面です。
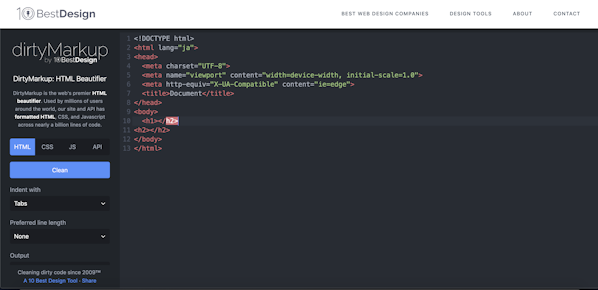
文法を間違えると背景が赤くなり指摘してくれます。
上の画像だとbodyタグの中のタグがおかしいことになっていますね。
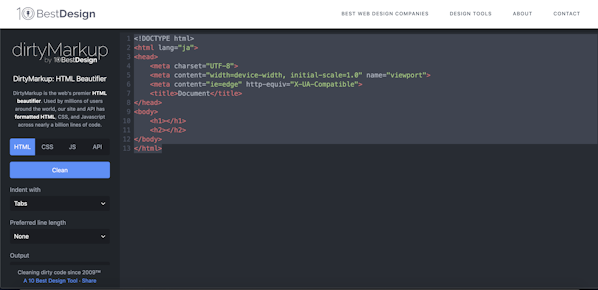
ここで、左メニューの「clean」ボタンを押すと異常状態が治ってしまいます!
これを使えば、楽にチェックできそうです!
HTML・CSSだけじゃない!?
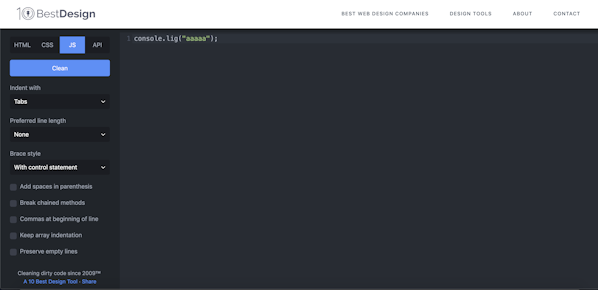
実はこのツールJavascriptのチェックもできるんです!
しかし、スペルミスには対応していないっぽいです。(あまりないと思いますけど笑)
試しに「console.lig("aaaa");」と文法を間違えてみました。
cleanボタンを押しても正しく変換はされませんでした。
まとめ
今回は簡単にHTML・CSS・JavaScriptの文法をチェックしてくれる「Dirty Markup」を簡単にご紹介してきました!
clearボタンで一気に修正できるのはものすごく便利ですよね。
HTMLの文法ミスなどは、Chromeの検証機能でもチェックできない場合が多くありますので、
ぜひこのようなツールを利用するようにしましょう!
それでは今回はここで筆を置かせていただきます。
最後までご覧いただきありがとうございました!