みなさんこんにちは!
最近はNuxt.jsを用いて、フロント側の技術を高めようとしているイザナギです。
さて、今回はそのNuxt.jsに関する話題です。前回の記事に引き続き「leaflet」を使用して、アプリを作っていきます!
Rails+Vueで「leaflet」を使おうとしたら、表示がおかしい?
まず、Nuxt.jsをインストール!
まずは、Nuxt.jsをインストールしていきます。
いいサイトを見つけましたので、インストールされていない方はこちらをご覧ください!
【Nuxt.js 入門】ゼロからプロジェクトを作成するまでの手順まとめ - UPDATE
アプリを作る
アプリを作成していきます。
まず作成したいフォルダ内に移動し、以下を入力します。
yarn create-nuxt-app "project-name"
いろいろ選択する画面が出てきますので、好みに合った機能を選択していってください。
終わるといろいろとファイルが作成できたと思います。
nuxt-leaflet
schlunsen/nuxt-leaflet
nuxt.jsで専用でライブラリがあるみたいなので、下記をインストールします。
npm install nuxt-leaflet --save
//または
yarn add nuxt-leaflet
インストール終わった!早速作るぞ!
いや、まだ設定は終わっていません!
最後にnuxt側で「nuxt.config.js」に以下を追加します。
{
modules: [
// Simple usage
'nuxt-leaflet',
// With options
['nuxt-leaflet', { /* module options */ }],
]
}
そうすると、「leaflet」が使用できるようになります!
実装
では、実際に実装してみましょう!
<template>
<div id="map">
<no-ssr>
<!-- 気仙沼大島の緯度・経度 -->
<l-map :zoom="zoom" :center="center">
<l-tile-layer :url="url"></l-tile-layer>
<l-marker v-for="marker of marker" :lat-lng="marker"}></l-marker>
</l-map>
</no-ssr>
</div>
</template>
こちらが、表示部分です。
これは大体GitHubに乗っているコードと一緒ですね!
l-markerタグでマーカーをおく地図上の場所を指定しています。
<script>
export default{
data() {
return{
// leafletの設定
center: [38.856355,141.615593],
zoom: 13,
url: "http://{s}.tile.osm.org/{z}/{x}/{y}.png",
// マーカーを置く場所一覧(観光地)
marker: {
center: [38.856355,141.615593],
kugunaribeach: [38.873171,141.63164],
mtkame: [38.87373,141.617855],
tatsumai: [38.830445,141.624526],
kodanobeach: [38.851971,141.622216],
bridge: [38.878459,141.606309]
}
}
}
}
</script>
こちらがJavaScriptのコードです。
基本、データを入れているだけですね!
<style scoped>
#map {
height: 400px;
width: 400px;
}
</style>
こちらで大きさを調整しています。
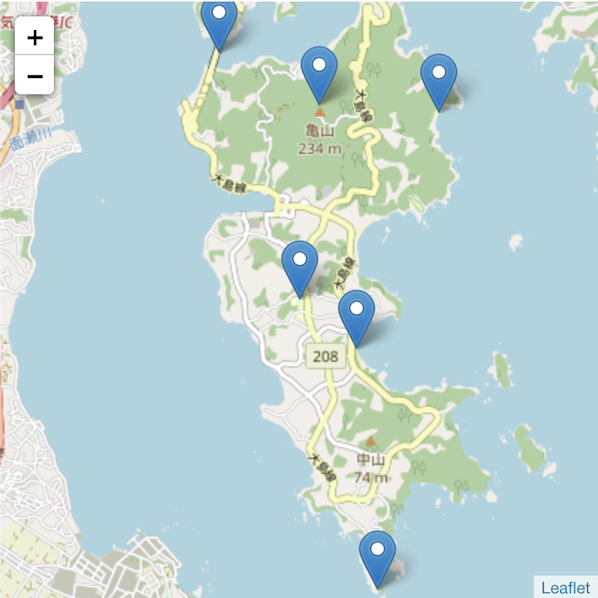
異常を設定すると以下のような画像が出てくると思います。
まとめ
今回は簡単にleafletを使ってみました。
これからまた機能を追加していきたいと思います。
ちょっと話が変わりますが、v-forとかv-ifとかって本当に便利ですね。
開発効率が上がりそうです!
それでは、今回はここで筆を置かせていただきます。
最後まで、記事をご覧いただきありがとうございました!