みなさんこんにちは!
イザナギです!最近はPythonで何か作ったり、実験ばかりしていました。
でも、あんまりいいのできてなかったんですよねwww
なので、気分転換としてNuxt.jsを使ってポートフォリオサイトを作成し直してみることにしました!
Nuxt.js - ユニバーサル Vue.js アプリケーション
基本デザインは何も変えずに作るので、そんな時間かかんないかな?
でも、一工夫加えたい!
そうだ!アニメーションをつけよう!
という感じでアニメーションをつけてみることにしました。
そこで何を使うのがいいかなと考えていると、「Lottie」をというライブラリを見つけました。
なので、今回は「Lottie」を紹介していきたいと思います。
Lottieとは?
あの有名なAirbnbが開発した、アニメーションライブラリです。
Lottie
様々なアニメーションがあり、以下のサイトには作成されたファイルもあります。
Free Lottie Animation Files, Tools & Plugins - LottieFiles
サイトをさらっとみてみると結構いろんなアニメーションがアップロードされていました。

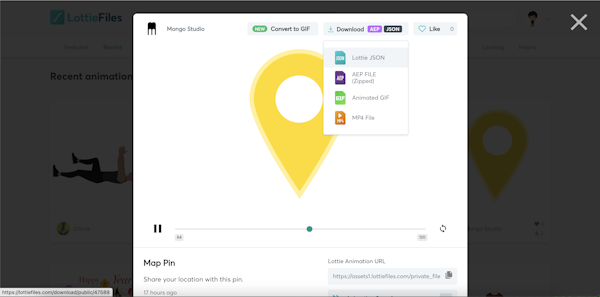
ダウンロード形式もMP4やgifの他にJSONも選べます。
JSONが選べるのはありがたいですね!
MP4やgifが重くてアプリケーションに搭載しずらかった人も、JSONファイルであれば軽量に搭載しやすくなるのはすごくいいですね!
また、サイトにあるアニメーションじゃなくても「After Effects」で作成したアニメーションを「bodymovin」でJSON化したものもLottieで利用できます。
今回は「After Effects」を利用せずに、サイトからお借りしたものを利用していきます。
実装
では早速実装してきたいと思います!
まずは利用したいアニメーションをサイトからJSON形式でダウンロードしましょう!
ダウンロードしたものをNuxt.jsで作成したアプリケーションの以下のディレクトリに配置します。
assets/animation/LottieAnimation.json
次に「lottie-web」をnpmなどでダウンロードしましょう。
npm install lottie-web
#もしくは
yarn add lottie-web
ダウンロードが終わったら次にLottieを使用するVueコンポーネントを作成していきます!
<template>
<div :style="style" ref="lavContainer"></div>
</template>
<script>
import lottie from 'lottie-web';
export default {
props: {
options: {
type: Object,
required: true
},
height: Number,
width: Number,
},
data () {
return {
style: {
width: this.width ? `${this.width}px` : '100%',
height: this.height ? `${this.height}px` : '100%',
overflow: 'hidden',
margin: '0 auto'
}
}
},
mounted () {
this.anim = lottie.loadAnimation({
container: this.$refs.lavContainer,
renderer: 'svg',
loop: false, //アニメーションを繰り返す場合は[true]
autoplay: this.options.autoplay !== false,
animationData: this.options.animationData.default,
rendererSettings: this.options.rendererSettings
}
);
this.$emit('animCreated', this.anim)
},
}
</script>
表示するVueはこんな感じです。
<template>
<v-app>
<section v-if="show" class="container">
<div>
<lottie :options="defaultOptions" v-on:animCreated="handleAnimation" />
</div>
</section>
</v-app>
</template>
<script>
import Lottie from "~/components/Lottie.vue";
import * as animationData from "~/assets/animation/LottieAnimation.json";
export default {
components: {
Lottie,
},
data() {
return {
defaultOptions: {
animationData: animationData
},
animationSpeed: 1,
show: true,
};
},
created: function(){
setTimeout(() => {
this.show = false}
,7000
)
},
methods: {
handleAnimation: function(anim) {
this.anim = anim;
}
}
};
</script>
このコードでは変数「show」を使って、7秒間だけ表示されるようにしています。
import * as animationData from "~/assets/animation/loadingAnimation.json";
上のコードの部分でLottieで取得した、JSONファイルを読み込んでいます。
これで、Lottieのアニメーションを実行することができます。
まとめ
今回は「Lottie」をNuxt.jsで使用してみました。初めて「Lottie」使ってみましたけど、簡単にアニメーションを実装できて結構便利!
次は「After Effects」で作ったアニメーションを乗せていきたいと思います。
それでは今回はここで筆を置かせていただきます!
最後まで記事をご覧いただきありがとうございました!