みなさんこんにちは!
イザナギです!
最近ポートフォリオサイトを作り直して「Heroku」にあげようと思ったのですが、
ビルド制限かかってしまったんですよね...
なので、WebサイトはHerokuに上げられませんでした。
NuxtアプリをHerokuでデプロイしてみた!
どうしようかな?
そう迷った結果...
URL取得してサーバー借りてデプロイしよう!という結論に至りました。
なので、今回はNuxtで開発したWebアプリをWebに公開までにしたことについて書いていきたいと思います!
サーバーの契約
今回はconoHaVPSを使いたいと思います。
初めて契約される方は、ログインが必要です。
ログインし、VPSを契約します。
私は「CentOS Stream」を使ってみたかったので、「CentOS Stream」を選択しました。
他の設定は好みでいいと思います!
これで契約は終わりですが、まだ設定する項目があるのでまだconoHa管理画面は閉じない方がいいです。
URLを取得
お名前.comやムームードメインなど、現在ではいろんなサイトから取得できますが、今回は「お名前.com」で取得します。
まあ、「Who is 代行」はつけた方が安心なので、ドメインは「.com」を選択しました。
*ドメイン取得始めてな方は、お名前.comにユーザー登録してから取得してください。
SSL証明はお金がかかるので、やめました。
それに、Let’s Encryptを使えば無料でできるらしいです!
conoHaVPSにドメイン名を登録
先ほど取得したドメイン名「例:aaa.com」をconoHaに登録するため、
conoHa管理画面の「DNS」という項目をクリックします。

クリックしたら右の方に、「+ ドメイン」というボタンがありますのでクリックし、先ほど取得したドメイン名を入力します。
そうすると、ドメイン一覧に追加せれていると思います。
そうしたら、鉛筆マークを押して、下の「+」ボタンを押します。そして、新規で設定項目が出てきますので、以下のように設定します。
- タイプ:A
- 名称:空欄(何も入れない)
- TTL:空欄(何も入れない)
- 値:VPSのIPアドレス
そしたら、conoHaでの設定は終了です!
あとは、先ほどの項目の中にあった「タイプ:NS」の覧の値を全てメモしておきます。
お名前.comのネームサーバーで設定します。
お名前.comのネームサーバー設定
お名前.comの上記タブの「ドメイン」→「ドメイン機能一覧」→「ネームサーバー変更」の順に選択していきます。
そうしたら、下の「ネームサーバーの選択」でその他を選択します。
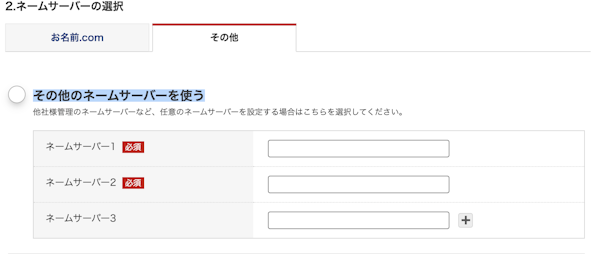
そうしたら、下の方に「その他のネームサーバーを使う」という覧があると思います。
各ネームサーバーに先ほど、conoHaのDNSの項目で取得した値を入れていき、確認ボタンを押して保存します。
これで、お名前.comでの設定は終わりです。
VPSでNuxt環境を整える
SSL証明書をインストールしてサイトをSSL化する|ConoHa VPSサポート
この公式サイトなどを参考にしてsshログインしましょう!
まず、ログインできたら以下を実行し環境を整える
#パッケージ更新
yum update
#node.js インストール
sudo yum install nodejs -ysudo npm update -g npm
# yarn 使う場合
sudo npm install -g yarn
あとはgit cloneやローカルからscpコマンドを使ったりして、Webアプリのプログラムをサーバーに上げます。
Webサーバーを導入
Webサーバーといっても、nginxやApacheなどさまざまですよね。どれがいいのかな?
シェア率で比較
Web Server Survey | Netcraft News
こちらのデータを見てみると、nginxがApacheのシェア率を上回っているみたいです。
nginxがシェア率33.3%、Apacheが26.4%らしいです。
このデータから見ると、今主流なのは「nginx」なのかな?
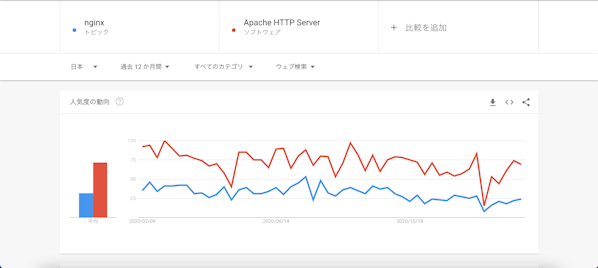
トレンドで比較

次にGoogleトレンドで調べてみました。調べてみるとApacheの方が検索されているみたいですね。
性能面で比較
ApacheとNginxについて比較 - Qiita
こちらの記事を見てみると、nginxの方が処理速度が速く、動作が軽いみたいです。
色々見てきた感じ、nginxの方がこれから伸びてきそうなので、nginxを使っていきます!
nginxを導入
それではnginxを導入していきましょう!まずはsshでVPSにログインします。
ログインしたら、rootユーザーに切り替えて以下のコマンドを実行します。
# nginxをダウンロード
sudo yum -y install nginx
インストールが完了したら、「/etc/nginx/conf.d/default.conf」というファイルができていると思います。
そのファイルをviなどを用いて、以下のように編集します。
server {
client_max_body_size 50M;
listen 80;
server_name 「先ほど取得したドメイン名」;
return 301 https://$host$request_uri;
}
server {
# 表示させたい場所(この場合はNuxtでポート3000を利用しているパターン)
location / {
proxy_pass http://localhost:3000;
}
listen 443 ssl;
server_name 「先ほど取得したドメイン名」;
ssl on;
ssl_certificate "/etc/letsencrypt/live/ 「先ほど取得したドメイン名」/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/ 「先ほど取得したドメイン名」/privkey.pem";
}
「先ほど取得したドメイン名」は個人で違うので、お名前.comなどで取得したドメイン名に設定してください。
ちなみに「listen 80」がhttpで「listen 443 ssl」はhttpsの設定です。
このファイルでは、httpでアクセスされたらhttpsをリターンする設定にしています。
事項で説明する「ssl証明(Let`s Encrypt)」を使い、httpsを使えるようにします。
ssl証明(Let`s Encrypt)
Let`s Encryptを使えば、無料で電子証明を発行できます!
しかし、faviconが表示されないなどのエラーが発生するみたいです。
Let`s Encryptを利用するには以下のコマンドを実行して「certbot」をインストールします。
# CentOS Streamでssl証明(Let's Encrypt)を使うため
yum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm
yum -y install certbot
#電子証明発行
certbot certonly
「certbot certonly」を実行するとさまざまな質問(ドメイン名やメールアドレスなど)をされますので、答えていきます。
これで設定完了です!
Nuxtでアプリを作成する
ここでNuxtでアプリを作成します。
作成はローカルで作成し、scpコマンドでサーバーに上げるもよし!
VPS内で作成するもよし!好きな方法で作成しましょう!
ちなみに私は、ローカルで作成した物をgithubにあげて、VPSにsshログインしgit cloneしています。
サーバーへのアップロードし、ビルドが終わったら、yarn run startなどをして起動しておきましょう!
*起動するときのポート番号は好きな物を選んで構いませんが、「/etc/nginx/conf.d/default.conf」のlocationの部分を変えたポート番号にしないと表示されませんので注意!
nginxを起動する
以下のコマンドで、nginxを起動します。
sudo systemctl start nginx
sudo systemctl enable nginx
ここまで終わると、ブラウザでhttps://「ドメイン名」で検索するとNuxtアプリが表示されていると思います。
Nuxtアプリをデーモン化
もしNuxtアプリをデーモン化したい場合は「forever」を使うといいと思います。
npm install -g forever
簡単に使い方は以下の通りです。
#yarn run startコマンドをデーモン化
forever start -c "yarn run start" ./
#foreverを実行中のプロセス確認
forever list
#foreverを止める「[番号]はforever listで確認するuidの左隣の番号」
forever stop [番号]
*最近デーモン化の方法を「forever」から「pm2」に変更しました。
PM2でのサーバー再起動時の自動設定が楽だった件(Nuxt)
まとめ
今回はNuxtアプリをVPSに上げて、Webに公開までを行ってみました!
certbotがインストールできなかったり、nginxの設定の仕方が分からなかったりしてめっちゃ躓いてましたが、なんとかWebに公開することができました。
でも、https化したら、faviconが表示されなくなったので、その部分は次回にでも解決していきたいと思います。
それでは今回はここで筆を置かせていただきます。
最後まで記事をご覧いただき、ありがとうございました!